دستورالعمل هاي اساسي براي طراحي سايت در تبريز
دستورالعمل هاي اساسي براي طراحي سايت در تبريز
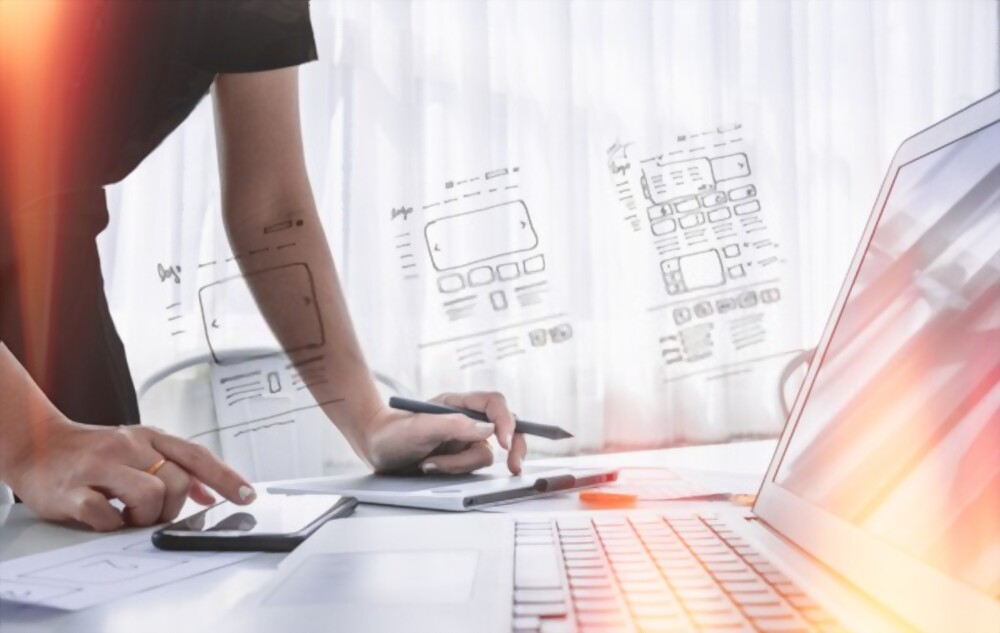
وقتي نوبت به طراحي يا بروزرساني يك وب سايت مي رسد، به راحتي مي توان بحث را به زيبايي شناسي كشاند.
آيا آن سايه آبي درست به نظر مي رسد؟ آيا لوگو بايد در سمت راست صفحه باشد يا سمت چپ؟ اگر يك GIF متحرك را در وسط صفحه قرار دهيم چه؟
با اين حال، در دنيايي كه مردم آن بيش از 1.8 ميليارد وب سايت دارند، بايد مطمئن شويد كه وبسايت شما، صرفا يك چيدمان زيبا نيست.
تيم طراحي سايت در تبريز به منظور تحقق قابليت كاربردي وب سايت، طراحي هاي خود را انجام مي دهد!
مثلا استفاده از وب سايت شما چقدر آسان است و تجربه كاربري (UX) و تعامل با وب سايت شما چقدر لذت بخش است.

ويرا سئو، به عنوان آژانس طراحي سايت و شركت سئو در تبريز در نظر دارد با آموزش سئو در تبريز و توسعه ي آن، گام مهمي در راستاي بهبود تجربه كاربري و رتبه سايت هاي اين شهر بردارد.
دستورالعمل هاي طراحي سايت در تبريز
1. سادگي
2. سلسله مراتب بصري
3. قابليت ناوبري
4. ثبات
5. پاسخگويي
6. دسترسي
7. قراردادي بودن
8. اعتبار
9. كاربر محوري
- سادگي
در حالي كه ظاهر وب سايت شما مطمئنا مهم است، اكثر مردم به سايت شما نمي آيند تا ميزان زيبايي طراحي را ارزيابي كنند.
آنها ميخواهند كاري انجام دهند يا اطلاعات خاصي را بيابند.
بنابراين، عناصر طراحي غير ضروري (يعني آنهايي كه هيچ هدف كاربردي ندارند) تنها باعث ميشود كه بازديدكنندگان نتوانند كاري را كه ميخواهند انجام دهند و بيشتر سردرگم شوند.
از ديدگاه كاربري و UX، سادگي بهترين دوست وب سايت شماست.

2. سلسله مراتب بصري
سلسله مراتب بصري كه كاملا با اصل سادگي گره خورده است به معناي مرتب كردن و سازماندهي عناصر وب سايت است تا بازديدكنندگان به طور طبيعي ابتدا به سمت مهم ترين عناصر جذب شوند.
به ياد داشته باشيد، وقتي صحبت از بهينهسازي براي قابليت استفاده و UX ميشود، هدف اين است كه بازديدكنندگان را به انجام يك اقدام دلخواه سوق دهيد، اما به گونهاي كه طبيعي و لذت بخش باشد.
با تنظيم موقعيت، رنگ يا اندازه عناصر خاص، مي توانيد ساختار سايت خود را به گونه اي انجام دهيد كه بينندگان ابتدا به سمت آن عناصر جذب شوند.
- 3. قابليت ناوبري
برنامه ريزي ناوبري بصري در سايت شما براي كمك به بازديدكنندگان در يافتن آنچه به دنبال آن هستند، بسيار مهم است.
در حالت ايدهآل، يك بازديدكننده بايد روي سايت شما بيايد و نيازي نباشد كه به طور گسترده به اين فكر كند كه كجا كليك كند.
حركت از نقطه A به نقطه B بايد تا حد امكان بدون اصطكاك باشد.
- 4. سازگاري
طراحي سايت در تبريز بر اين نكته تاكيد دارد كه علاوه بر ثابت نگه داشتن پيمايش شما، ظاهر و احساس كلي سايت شما بايد در تمام صفحات سايت شما مشابه باشد. پسزمينه، طرحهاي رنگي، تايپفيسها و حتي لحن نوشتهتان، همگي زمينههايي هستند كه سازگاري تأثير مثبتي بر قابليت استفاده و UX دارد.
اين بدان معنا نيست كه هر صفحه بايد از يك طرح پيروي كند.
در عوض، طرحبنديهاي مختلفي را براي انواع خاصي از صفحات (به عنوان مثال، صفحات فرود، صفحات اطلاعاتي و غيره) ايجاد كنيد.
با استفاده مداوم از اين طرحبنديها، درك نوع اطلاعاتي كه احتمالا در يك صفحه خاص پيدا ميكنند را براي بازديدكنندگان آسانتر ميكنيد.

5. پاسخگويي
تقريبا 48 درصد از بازديدهاي جهاني سايت ها از دستگاه هاي تلفن همراه مانند گوشي هاي هوشمند و تبلت ها بوده است.
و طبق تحقيقات ما ، 93٪ از مردم، يك وب سايت را به دليل عدم نمايش درست در دستگاه خود ترك كرده اند.
براي ارائه يك تجربه كاربري واقعا عالي، سايت شما بايد با دستگاه هاي مختلفي كه بازديدكنندگان شما از آنها استفاده مي كنند سازگار باشد.
در دنياي فناوري، اين به عنوان طراحي واكنشگرا شناخته مي شود.
طراحي سايت در تبريز بر اين نكته تاكيد دارد كه در يك سايت واكنش گرا، اندازه محتوا به طور خودكار تغيير مي كند و با ابعاد دستگاهي كه بازديدكننده از آن استفاده مي كند، متناسب مي شود.
اين را مي توان با قالب هاي HTML سازگار با موبايل يا با ايجاد يك سايت مخصوص موبايل انجام داد.
- 6. قابليت دسترسي
هدف دسترسي به وب، ايجاد وبسايتي است كه همه بتوانند از آن استفاده كنند، از جمله افراد داراي معلوليت يا محدوديتهايي كه بر تجربه مرور آنها تاثير ميگذارد.
به عنوان يك طراح وب سايت، وظيفه شما اين است كه به اين كاربران در برنامه UX خود فكر كنيد.
راهنماي دسترسي محتواي وب (WCAG) ، توسعه يافته توسط دسترسي ابتكار وب و كنسرسيوم شبكه جهاني وب، مجموعه اي از دستورالعمل ها براي دسترسي به وب را ارائه داده است.
قابليت دسترسي سايت
در يك مفهوم گسترده، اين دستورالعمل ها بيان مي كنند كه وب سايت ها بايد:
قابل درك: بازديدكنندگان از محتواي سايت شما آگاه باشند.
قابل اجرا: عملكرد وب سايت شما بايد به روش هاي مختلف امكان پذير باشد.
قوي: وب سايت شما در فناوري ها، دستگاه ها و مرورگرهاي مختلف كمكي قابل استفاده است.
- 7. قراردادي بودن
يك چالش بزرگ در پروسه طراحي سايت در تبريز، ايجاد تعادل بين اصالت و انتظارات شماست.
براي اكثر ما قراردادهاي خاصي وجود دارد كه در طول زمان به آنها عادت كرده ايم.
چنين كنوانسيون هايي در برخي از سايت ها عبارتند از:
قرار دادن پيمايش اصلي در بالاي (يا سمت چپ) يك صفحه.
قرار دادن لوگو در بالا سمت چپ (يا مركز) يك صفحه.
لوگو را قابل كليك مي كنند، بنابراين هميشه بازديدكننده را به صفحه اصلي باز مي گرداند.
داشتن پيوندها و دكمه هايي كه با نگه داشتن ماوس روي آنها رنگ/ظاهر تغيير مي كنند.
استفاده از نماد سبد خريد در يك سايت تجارت الكترونيك.
اين نماد همچنين داراي يك نشان شماره است كه نشان دهنده تعداد اقلام در سبد خريد است.
اطمينان از اينكه اسلايدرهاي تصوير داراي دكمههايي هستند كه كاربران ميتوانند براي چرخش دستي اسلايدها كليك كنند.
شركت طراحي سايت در تبريز
- 8. اعتبار
پايبندي به قراردادهاي وب، به سايت شما اعتبار مي بخشد.
براي سايتتان توسط يك شركت طراحي لوگو در تبريز لوگوي مناسب بگذاريد
به عبارت ديگر، سطح اعتمادي را كه سايت شما منتقل مي كند افزايش مي دهد.
و اگر در تلاش هستيد تا سايتي بسازيد كه بهترين تجربه كاربري ممكن را ارائه دهد، اعتبار بسيار مهم است.
يكي از بهترين روش ها براي بهبود اعتبار سايت، اين است كه در مورد محصول يا خدماتي كه مي فروشيد شفاف و صادق باشيد.
بازديدكنندگان را مجبور نكنيد ده ها صفحه را جستجو كنند تا بفهمند شما چه كاري انجام مي دهيد.
يك صفحه قيمت گذاري داشته باشيد كه در صفحه اصلي نيز لينك شده است. به جاي اينكه افراد را مجبور كنيد براي كسب اطلاعات بيشتر در مورد قيمت با شما تماس بگيرند، قيمت هاي خود را به وضوح در سايت خود ليست كنيد.
اين امر باعث مي شود كسب و كار شما قابل اعتمادتر و قانوني تر به نظر برسد.
برچسب: ،